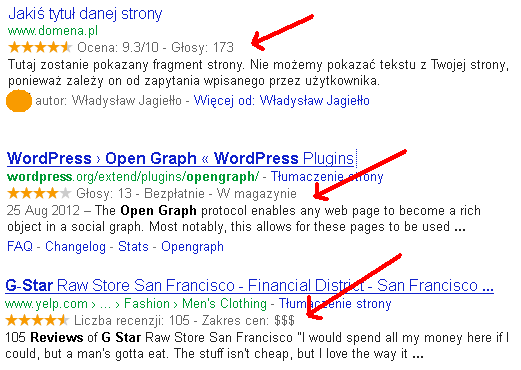
WordPress i znaczniki mikroformatów i mikrodanych takie jak: Open Graph, Twitter Cards, Facebook Open Graph oraz schemat znaczników danych strukturalnych (projekt Schema.org) służą do jeszcze dokładniejszego opisu zawartości danej strony www. Zastosowanie tych znaczników przyczyni się z jednej strony do wyróżnienia naszej strony w wynikach wyszukania google na tle konkurencji np. poprzez możliwość wyświetlenia „gwiazdek” (wynik głosowania), ukazanie np. ceny danego przedmiotu opisanego na stronie. Z drugiej zaś strony dodatkowo poprawi „atrakcyjność” pod względem pozycjonowania – dostarczając tym samym więcej informacji dla wyszukiwarki, która może lepiej „zrozumieć” naszą stronę i opisywane w niej elementy tym samym może lepiej promować je w wynikach wyszukania.

Jak stosować mikrodane na stronie www?
Obecnie można skupić / zastosować się jedynie na samym schemacie znaczników danych strukturalnych zastosowanym w projekcie Schema.org, który powstał w wyniku współpracy firm Yahoo, Microsoft i Google ale dodatkowo poleciłbym zastosowanie np. Open Graph tak dla uzupełnienia – wychodząc z zasady „że może się przydać” 😉
Wchodząc na stronę Schema – schematy wybieramy odpowiedni typ jaki chcemy zastosować np. jeżeli będzie opisywany artykuł na stronie to stosujemy znaczniki wedle danego schematu a jeżeli będzie to opis miejsca to inne – i w sumie tylko tyle!, wszytko więc jest już przygotowane i gotowe do użycia 🙂
Jeżeli chcemy podejrzeć „na żywo zmiany” jak będą się prezentowały w wynikach wyszukani to należy skorzystać z narzędzia Rich Snippets Testing Tool dostarczonego przez Google oraz inne przydatne narzędzi online do testowanie RDF-a lub samemu można sprawdzać jak wyglądają nasze podstrony poprzez zastosowanie operatora „site:” w wyszukiwarce np. site:mojeprogramy.com (ale te wyniki są raczej „obrazowe’ a nie 'techniczne’ zwracane przez Rich Snipes Tool-a)
Więcej przydatnych informacji możecie znaleźć na tych stronach (myślę że wystarczy):
- http://blog.kamilbrenk.pl/html-i-social-marketing/
- http://support.google.com/webmasters/bin/topic.py?hl=pl&topic=1088472&parent=21997&ctx=topic
Wtyczki WordPress: wdrażające mikroformatowanie
Właściwie to na nich od samego początku chciałem się skupić i przedstawić ich kilka (a jeżeli stosujecie inne to proszę o ich polecenie). I od razu przyznaję się, że nie sprawdzałem wszystkich dostępnych – prezentowane wtyczki są to”pierwsze lepsze” ale są godne polecenia. Temat dodatkowych znaczników znany mi jest od dawna ale dopiero wczoraj zastosowałem je stronie i czekam na ich uaktualnienie w wynikach wyszukania. Ok, teraz o samych wtyczkach – zaprezentuje tylko kilka wtyczek takich „ogólnych” które można standardowo wdrożyć na stronie. Nie będę skupiał się na Facebook-owych wtyczkach i innych, chcę za to dać takie które będą uniwersalne mające już w sobie wszystkie najważniejsze funkcjonalności które można wykorzystać (mam nadzieje, że zrozumieliście ;)).
- GD Star Rating – znana wszystkim dająca możliwość głosowania i wyświetlająca „magiczne gwiazdki”
- Opengraph and Microdata Generator – wstawiające podstawowe dane Open Graph na stronę takie jak: tytuł, opis, autora, datę
<meta property=”og:title” content=”’.$iafbschemameta[title].'” />’
<meta property=”og:type” content=”article” />’
<meta property=”og:url” content=”’.$iafbschemameta[permalink].'” />’
<meta property=”og:image” content=”’.$iafbschemameta[image].'” />’
<meta property=”og:site_name” content=”’.$iafbschemameta[blogname].'” />’
<meta property=”og:description” content=”’.$iafbschemameta[description].'” />’
<meta property=”og:locale” content=”’.$iafbschemameta[language].'” />’
<meta property=”fb:admins” content=”’.$iafbschemameta[appid].'” />’
<meta itemprop=”name” content=”’.$iafbschemameta[title].'”>’
- itemprop WP for SERP/SEO Rich snippets – wstawia 'podstawowe’ dane Schema odnośnie danej podstrony: url, tytuł, opis, data utworzenia i modyfikacji, autor (czyli w sumie to co wtyczka wyżej tylko że inny schemat znaczników)
<meta itemprop=”name” content=”Tytuł” />
<meta itemprop=”url” content=”tutaj url” />
<meta itemprop=„image” content=”example.jpg” />
<meta itemprop=”author” content=”https://mojeprogramy.com/author/authorusername/”/>
<meta itemprop=”description” content=”opis” />
<meta itemprop=”datePublished” content=”2012-09-13 19:17:21″ />
<meta itemprop=”dateModified” content=”2012-09-29 13:33:25″ />
<meta itemprop=”interactionCount” content=”UserComments:356″ />
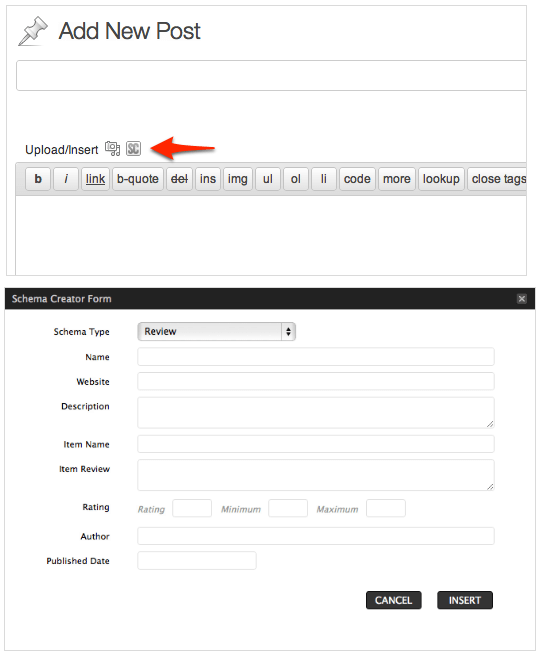
- Schema Creator by Raven – i jeszcze jeden do polecenia. Jak widać na screenach daje on cały wachlarz możliwych schematów, oznaczając każdą stronę z osobna (czyli to o co nam chodzi najbardziej! :))

O PORTALU
Polecam tylko sprawdzone programy! Zdecydowana większość to darmowe programy do użytku zarówno w domu jaki i w firmie. Przeważnie są one rozpowszechniane na licencji GNU i Freeware. Dostępne tutaj w wersji przenośnej portable - czyli bez instalacji a więc wystarczy je uruchomić. Sprawdzone - używane przez mnie od kilku lat.
Wybrane programy
 Jaki kupić komputer? – wybrać nowy czy używany, stacjonarny czy laptop
Jaki kupić komputer? – wybrać nowy czy używany, stacjonarny czy laptop Jak przyśpieszyć komputer – analiza, czyszczenie...
Jak przyśpieszyć komputer – analiza, czyszczenie... Jak zabezpieczyć stronę opartą na WordPress-ie?
Jak zabezpieczyć stronę opartą na WordPress-ie? KeePass – bezpieczne przechowywanie haseł
KeePass – bezpieczne przechowywanie haseł NoScript – wtyczka do blokowania reklam, skryptów i apletów Java
NoScript – wtyczka do blokowania reklam, skryptów i apletów Java Tree Size Free – manager plików podobny do Explorer-a ale 200% lepszy!
Tree Size Free – manager plików podobny do Explorer-a ale 200% lepszy! Audyt SEO online – narzędzia służące do analizy strony www
Audyt SEO online – narzędzia służące do analizy strony www Adblock – filtry do blokowania cookies
Adblock – filtry do blokowania cookies